Arsip
Using JQGrid ASP .Net MVC
 After i read Phil Haack about Using jQuery Grid With ASP.NET MVC, i have idea to create my own library to create JQGrid module. Then I search reference to build it. then I’ve got library from trirand . I create this library Base on Trirand JQGrid for MVC Library structure.
After i read Phil Haack about Using jQuery Grid With ASP.NET MVC, i have idea to create my own library to create JQGrid module. Then I search reference to build it. then I’ve got library from trirand . I create this library Base on Trirand JQGrid for MVC Library structure.
I fix some issue in trirand library, among others:
- can filter Null and Not Null data, which is in trirand library is not support
- Optimize data access. using Entity framework and Dynamic Query to access data.
- Add Multiple Row Footer.
- And More…
In this articles i want to share how to make JQGrid ASP .Net MVC.
First… Create New MVC Project
After Create New MVC Project, you should add Aiska Library reference to your project, the library can be download here
 Second, add Entity model for Grid.in this case i’m using Northwind database.
Second, add Entity model for Grid.in this case i’m using Northwind database.
After you create entity model for grid lets create the model for grid,
using System;
using System.Collections.Generic;
using Aiska.Web.Jquery;
using System.Web.UI.WebControls;
public class OrderGridModel
{
public Grid OrderGrid { get; set; }
public Grid OrderDetailGrid { get; set; }
public OrderGridModel()
{
OrderGrid = new Grid()
{
Height = Unit.Percentage(100),
ID = "Orders",
Columns = new List<GridColumn>()
{
new GridColumn()
{
DataField = "OrderId",
PrimaryKey = true,
},
new GridColumn()
{
DataField = "RequiredDate",
},
new GridColumn()
{
DataField = "ShippedDate",
},
new GridColumn()
{
DataField = "CompanyName",
},
new GridColumn()
{
DataField = "ShipName",
HeaderText = "Ship To"
}
}
};
OrderDetailGrid = new Grid()
{
ID = "Orders",
Height = Unit.Percentage(100),
Columns = new List<GridColumn>()
{
new GridColumn()
{
DataField = "Product",
},
new GridColumn()
{
DataField = "Price",
TextAlign = Aiska.Web.Jquery.TextAlign.Right,
DataFormatString = "{0:#,##0.00;;-}"
},
new GridColumn()
{
DataField = "Quantity",
TextAlign = Aiska.Web.Jquery.TextAlign.Right
},
new GridColumn()
{
DataField = "Discount",
TextAlign = Aiska.Web.Jquery.TextAlign.Right,
DataFormatString = "{0:#,##0.00;;-}"
},
new GridColumn()
{
DataField = "Total",
TextAlign = Aiska.Web.Jquery.TextAlign.Right,
DataFormatString = "{0:#,##0.00;;-}"
}
}
};
OrderGrid.ClientSideEvents.SubGridRowExpanded = "ShowSubGrid";
OrderGrid.HierarchySettings.HierarchyMode = HierarchyMode.Parent;
OrderGrid.ToolBarSettings.ShowRefreshButton = true;
OrderDetailGrid.HierarchySettings.HierarchyMode = HierarchyMode.Child;
OrderDetailGrid.ToolBarSettings.ShowRefreshButton = true;
OrderDetailGrid.AppearanceSettings.ShowFooter = true;
OrderDetailGrid.AppearanceSettings.FooterRow = 3;
Third, Create Controller for Order Grid
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Aiska.Web.Jquery;
public class OrderController : Controller
{
//
// GET: /Order/
public ActionResult Index()
{
OrderGridModel model = new OrderGridModel();
model.OrderGrid.DataUrl = Url.Action("GetData");
model.OrderDetailGrid.DataUrl = Url.Action("GetDetailData");
return View(model);
}
public JsonResult GetData()
{
OrderGridModel model = new OrderGridModel();
var context = new NORTHWNDEntities();
var data = from o in context.Orders
join c in context.Customers
on o.CustomerID equals c.CustomerID
select new {o.OrderID, o.RequiredDate, o.ShippedDate, c.CompanyName, o.ShipName};
return model.OrderGrid.DataBind(data);
}
public JsonResult GetDetailData(int parentRowId)
{
OrderGridModel model = new OrderGridModel();
model.OrderDetailGrid.DataResolved += new GridDataResolvedEventHandler(GrandTotal);
var context = new NORTHWNDEntities();
var data = from o in context.Order_Details
join p in context.Products
on o.ProductID equals p.ProductID
where o.OrderID == parentRowId
select new OrderDetailModel ()
{
Product = p.ProductName,
Price = (double)o.UnitPrice,
Quantity = o.Quantity,
Discount = (double)o.Discount * (double)o.UnitPrice,
Total = (double)o.Quantity * (double)o.UnitPrice
};
return model.OrderDetailGrid.DataBind(data);
}
void GrandTotal(object sender, GridDataResolvedEventArgs e)
{
GridColumn Price = e.GridModel.Columns.Find(c => c.DataField == "Price");
GridColumn SubTotal = e.GridModel.Columns.Find(c => c.DataField == "Total");
var context = new NORTHWNDEntities();
IQueryable<OrderDetailModel> data = (IQueryable<OrderDetailModel>)e.CurrentData;
double subtotal = data.Sum(c => c.Total);
double discount = data.Sum(c => c.Discount);
Price.FooterValue[0] = "Total: ";
Price.FooterValue[1] = "Discount: ";
Price.FooterValue[2] = "Grand Total: ";
SubTotal.FooterValue[0] = subtotal != 0 ? string.Format("{0:#,###.00;;-}", subtotal) : "-";
SubTotal.FooterValue[1] = discount != 0 ? string.Format("{0:#,###.00;;-}", discount) : "-";
SubTotal.FooterValue[2] = string.Format("{0:#,###.00;;-}", (subtotal - discount));
}
}
Then Create View for Grid
@using Aiska.Web.Mvc
@using Aiska.Web.Jquery
@model MvcMultiRowFooterJQGrid.Models.OrderGridModel
@{
ViewBag.Title = "Multiple Footer Row";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Html.Aiska().Grid(Model.OrderGrid)
@Html.Aiska().Grid(Model.OrderDetailGrid)
<script type="text/javascript">
function ShowSubGrid(subgrid_id, row_id) {
showSubGrid_Orders(subgrid_id, row_id);
}
</script>
If Success and no error the display should be like this

The Full sample you can download here
please Don’t hesitate to ask in comment or send me mail at aiska_hendra@yahoo.com
I’m sorry for my bad English.
Thank you…
Best Regard,
Aiska Hendra
Senior Developer
Enerren Technologies
ASP .Net MVC : Routing untuk IIS Mode Classic dan Mode Integrated
Didalam ASP.NET MVC, Routing merupakan fitur yang sangat familiar. Dengan menggunakan routing ini maka URL yang akan ditampilkan pada browser menjadi lebih bersih dan mudah. Untuk melakukan konfigurasi rute di dalam ASP.NET MVC sangatlah mudah, kita hanya perlu merubah file global.asax untuk membuat aplikasi dengan URL yang bersih. Namun dalam kebanyakan kasus, kita sering kali mendefinisikan rute ini di IIS 6, IIS 7 (atau IIS 7.5) baik menggunakan mode Classic maupun Integrated. Tapi dalam penerapannya terkadang kita hanya mendefinisikan rute tersebut yang hanya dapat bekerja di IIS 7 mode Integrated. Hal yang sering kali terlewatkan dalam kasus ini adalah penggunaan ekstensi pada IIS 6 tanpa pemetaan wildcardnya.
Masih bingung ya?
Ok, saya coba jabarkan sedikit masalahnya. Kita ingin membuat sebuah applikasi web dimana applikasi yang kita inginkan tersebut mampu berjalan di Server IIS versi manapun dan dengan mode apapun, namun yang terjadi saat ini adalah ASP .NET MVC hanya melakukan generate routing yang sebenarnya dikhususkan untuk IIS 7.0 dengan mode Integrated. Dan masalah yang sering timbul adalah ketika applikasi web tersebut kita tempatkan pada IIS 6.0 dengan mode Classic, namun kita seringkali lupa melakukan mapping untuk masing-masing page, sehingga pada saat applikasi tersebut dijalankan maka muncul Error 404 – File or directory not found.
Dan yang lebih parahnya lagi terkadang kita salah dalam melakukan analisa pesan error tersebut.
Sebenarnya permasalahannya adalah terletak pada IIS, dimana versi lama (IIS 6.0) hanya melakukan pemetaan tertentu pada kerangka ASP.NET. Halaman ini harus untuk URL yang memiliki ekstensi file kanan. Sebagai contoh, halaman untuk index.aspx.
Oleh karena itu, agar ASP.NET Routing bekerja dengan baik, kita harus memodifikasi rute Default sehingga termasuk ekstensi file yang dipetakan ke kerangka ASP.NET. Namun masalah baru yang timbul adalah jika kita memang benar-benar ingin menjalankannya di IIS 7.0 .
Dari kasus diatas saya akan coba membuat sebuah solusi dimana Applikasi Web yang kita buat tersebut dapat berjalan secara berdampingan, apapun versi IIS yang digunakan dan dengan mode apapun juga.
Langkah pertama yang harus dilakukan adalah kita harus membuat 2 route untuk melakukan routing.
' Route name
' URL with parameters
' Parameter defaults
' Constraints
routes.MapRoute("DefaultClassic", "{controller}.aspx/{action}/{id}", New With { _
Key .controller = "Home", _
Key .action = "Index", _
Key .id = UrlParameter.[Optional] _
}, New With { _
Key .mode = New ClassicModeConstraint() _
})
' Route name
' URL with parameters
' Parameter defaults
' Constraints
routes.MapRoute("DefaultIntegrated", "{controller}/{action}/{id}", New With { _
Key .controller = "Home", _
Key .action = "Index", _
Key .id = UrlParameter.[Optional] _
}, New With { _
Key .mode = New IntegratedModeConstraint() _
})
Rute pertama digunakan untuk mode Classic sedangkan yang kedua untuk mode Integrated. Selanjutnya Anda perlu menambahkan pelaksanaan routing tersebut didalam Class.
Public Class ClassicModeConstraint Implements IRouteConstraint Public Function Match(httpContext As HttpContextBase, route As Route, parameterName As String, values As RouteValueDictionary, routeDirection As RouteDirection) As Boolean Return Not HttpRuntime.UsingIntegratedPipeline End Function End Class Public Class IntegratedModeConstraint Implements IRouteConstraint Public Function Match(httpContext As HttpContextBase, route As Route, parameterName As String, values As RouteValueDictionary, routeDirection As RouteDirection) As Boolean Return HttpRuntime.UsingIntegratedPipeline End Function End Class
HttpRuntime.UsingIntegratedPipeline akan mengembalikan nilai true jika aplikasi berjalan pada mode Integrated, dan jika tidak, akan false. Jadi rute untuk mode Integrated hanya cocok saat aplikasi berjalan pada mode Integrated dan rute untuk mode Classic hanya cocok bila aplikasi tidak berjalan pada mode Integrated.
Ok, Selamat mencoba…
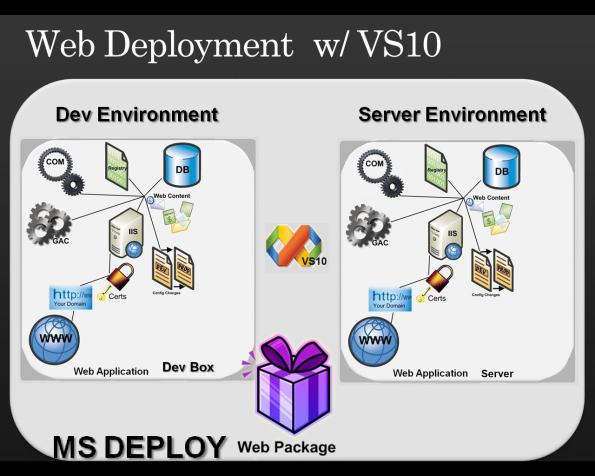
Deployment menggunakan Visual Studio 2010 dan IIS

Saat ini untuk mendeploy sebuah aplikasi web tidak semudah seperti dulu. Kita harus mempertimbangkan berbagai hal, seperti apakah mendeploy applikasi web pada web hosting bersama dan membayar iuran bulanan untuk mempertahankannya atau memiliki web server sendiri yang dikelola oleh perusahaan, untuk itu ada banyak langkah-langkah yang harus dilakukan agar dapat mendeploy aplikasi web anda dari titik A ke titik B.
Jika menggunakan web hosting untuk mendeploy aplikasi maka harus menggunakan beberapa teknologi dan tools seperti FTP yang memerlukan waktu lama untuk mendapatkan konten web Anda ke server host. Setelah mendeploy konten, maka secara manual harus ke control panel dan install database dengan menjalankan script sql dan kemudian mengkonfigurasi berbagai pengaturan seperti IIS menandai folder sebagai aplikasi untuk mengisolasi dari aplikasi lain, dan lain sebagainya hingga aplikasi web berhasil diinstall.
Namun jika berada dalam lingkungan perusahaan dan ingin mendeploy sebuah aplikasi web, maka harus mengerahkan secara sistematis dan mendokumentasikan dengan baik setiap langkah yang harus dilakukan admin server dan database administrator. Di sebagian besar kasus, anda harus meminta kepada web server administrator untuk memodifikasi file web.config dan membuka IIS Manager serta mengkonfigurasi beberapa setting, terlepas dari aplikasi web yang akan di deploy. Database administrator harus melakukan langkah-langkah yang diperlukan untuk menjalankan skrip sql dalam urutan yang benar agar Database tersebut dapat berjalan dengan baik dan benar, Seperti instalasi beberapa tools yang memerlukan waktu berjam-jam untuk menyelesaikannya.
Hal-hal tersebut diatas pasti sangat melelahkan dan membosankan, namun dengan menggunakan Visual Studio 2010 dan IIS Web Deployment Tools (MsDeploy.exe) masalah-masalah diatas dapat teratasi dengan baik. Microsoft Deployment Tools dapat diunduh secara gratis (sampai tulisan ini diturunkan masih dalam versi Beta 2). Anda dapat mengunduh MSDeploy dari lokasi di bawah ini:
Versi x86 : http://go.microsoft.com/fwlink/?LinkId=109365
Versi x64 : http://go.microsoft.com/fwlink/?LinkId=109366
Perlu dicatat apabila menginstall Visual Studio 2010 maka MSDeploy akan secara otomatis terinstal pada komputer. Visual Studio 2010 CTP dapat diunduh dari lokasi di bawah ini:
Fitur yang terdapat pada Deployment web pada VS 2010 dapat dibagi ke dalam area utama berikut:
1. Web Packaging – VS 2010 MSDeploy akan membuat file. Zip untuk aplikasi yang disebut sebagai web paket. File ini berisi meta data + fitur dibawah ini:
· Semua pengaturan IIS (seperti: application pools, error pages, dsb)
· Web Content (seperti. Aspx,. Ascx,. Js, Images, dsb)
· SQL Server Database
· Berbagai fitur lainnya seperti Security Certs, GAC Components, Registry, dsb
Sebuah paket web yang akan di deploy dapat disimpan di setiap server dan diinstall dengan menggunakan IIS Manager UI Wizard atau menggunakan command line atau bisa juga menggunkan API untuk skenario deployment secara otomatis.
2. Web.Config Transformation – VS 2010 web deployment memperkenalkan Dokumen XML Transform (XDT) yang akan memungkinkan untuk merubah web.config pada saat develop dan ketika deployment. Transformasi ini dikendalikan oleh web.config TRANSFORM. File config dengan nama web.debug.config, web.release.config, dsb akan diikat pada konfigurasi MSBuild ketika akan mendeploy. File transformasi ini hanya dibutuhkan jika benar-benar ingin merubah web.config … Anda dapat mengontrol jenis perubahan tersebut dengan memerintahkan mesin XDT dengan menggunakan syntax yang sederhana dan mudah dipahami.
3. Database Deployment – VS 2010 memungkinkan untuk menggunakan aplikasi beserta semua dependensinya termasuk dependensi database SQL Server. Hanya dengan memberikan Connection String dari database, VS10 akan secara otomatis mengambil data script/skema dan dikemas untuk deployment. VS 2010 juga memungkinkan untuk melakukan kustomisasi pada Sql script dengan urutan yang benar agar dapat berjalan pada server. Setelah DB dikemas bersama dengan Pengaturan IIS dan konten web, anda dapat mendeploy ke server manapun dengan menambahkan Connection String pada saat installasi.
4. Publish dengan sekali Klik – VS 2010 memungkinkan untuk tidak hanya melakukan installasi paket aplikasi Web dengan semua dependensinya tetapi juga menggunakan Remote Management IIS service untuk mempublish web aplikasi ke remote server. VS 2010 akan membuat profil Publish dari Hoster Account atau melakukan pengujian ke berbagai server dan menyimpan data dengan aman sehingga dapat di Deploy ke salah satu profil Publish dengan hanya satu klik menggunakan toolbar Web One Click. Dengan VS 2010 Anda juga akan dapat mempublikasikan menggunakan baris perintah pada MsBuild sehingga Anda dapat mengkonfigurasikan ruang kerja team untuk memasukkan hasil Publish kedalam model yang terintegrasi berkesinambungan.
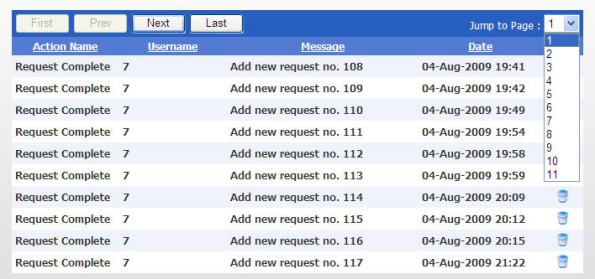
Menambahkan Combobox pada PagerTemplate di Gridview
PagerTemplate memungkinkan untuk membuat konfigurasi pager tetapi juga membutuhkan custom paging untuk membuatnya. Kadang-kadang built-in dari paging telah sepenuhnya memenuhi semua kebutuhan kita, tapi terkadang kita perlu melakukan sedikit modifikasi, misalnya: Menambahkan Combo box pada pager, atau merubah ukuran halaman,dsb.

Untuk melakukan kostomisasi pada PagerTemplate sebenarnya tidaklah terlalu sulit. Ok sekarang kita coba bagaimana menambahkan Combo Box pada pager template. Tambahkan code ini pada file ASP anda.
<asp:GridView ID="gridLog" runat="server" AllowPaging="True" ... >
...
<PagerTemplate>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td align="left">
<asp:Button ID="btnFirst" Width="65" runat="server" Text="First" CommandArgument="First" CommandName="Page"/>
<asp:Button ID="btnPrev" Width="65" runat="server" Text="Prev" CommandArgument="Prev" CommandName="Page" />
<asp:Button ID="btnNext" Width="65" runat="server" Text="Next" CommandArgument="Next" CommandName="Page" />
<asp:Button ID="btnLast" Width="65" runat="server" Text="Last" CommandArgument="Last" CommandName="Page" />
</td>
<td align="right">
Jump to Page : <asp:DropDownList ID="ddl" runat="server" AutoPostBack="true" />
</td>
</tr>
</table>
</PagerTemplate>
...
</asp:GridView>
Kemudian tambahkan code ini pada RowCreated event handler di Gridview anda
Protected Sub gridLog_RowCreated(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles gridLog.RowCreated
If e.Row.RowType = DataControlRowType.Pager Then
SetPager(e.Row, gridLog)
End If
End Sub
Private Sub SetPager(ByVal gRow As GridViewRow, ByVal gv As GridView)
Dim pageIndex As Integer = gv.PageIndex
Dim pageCount As Integer = gv.PageCount
Dim btnFirst As Button = gRow.FindControl("btnFirst")
Dim btnPrev As Button = gRow.FindControl("btnPrev")
Dim btnNext As Button = gRow.FindControl("btnNext")
Dim btnLast As Button = gRow.FindControl("btnLast")
Dim ddl As DropDownList = gRow.FindControl("ddl")
If gv.PageIndex = 0 Then
btnFirst.Enabled = False
btnPrev.Enabled = False
btnNext.Enabled = True
btnLast.Enabled = True
ElseIf gv.PageIndex >= (pageCount - 1) Then
btnFirst.Enabled = True
btnPrev.Enabled = True
btnNext.Enabled = False
btnLast.Enabled = False
Else
btnFirst.Enabled = True
btnPrev.Enabled = True
btnNext.Enabled = True
btnLast.Enabled = True
End If
ddl.Items.Clear()
For i As Integer = 0 To gv.PageCount - 1
ddl.Items.Add(New ListItem((i + 1).ToString(), i.ToString()))
Next
If gv.PageCount > 0 Then
ddl.SelectedIndex = gv.PageIndex
End If
AddHandler ddl.SelectedIndexChanged, AddressOf ddl_SelectedIndexChanged
End Sub
Protected Sub ddl_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs)
gridLog.PageIndex = sender.SelectedIndex
gridLog.DataBind()
End Sub
Ok, jadi deh combo box pada PagerTemplate. Mudah khan.




